Тема: Яндекс карта
Название: Яндек карта
Версия: 2.0.2
Разработчик: JINN
Сайт разработчика: http://monstra.promo360.ru
Особенности использования: Для работы плагина необходимо подключение jQuery
Особенности разработки: API Яндекс.Карты 2.0
-----
Как подключить на сайте:
- На странице:
{maps}- В шаблоне:
<?php echo Maps::show(); ?>
-----
Описание плагина:
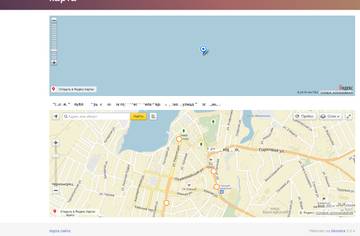
Выводит на странице:
- Карту
- Маркер на карте
- Адрес и телефон
Есть возможность вводить несколько адресов.
Почему плагин может не работать:
1. Не подключен jQuery
2. Проверьте в шаблоне наличие <?php Action::run('theme_footer'); ?>
3. Проверьте в шаблоне наличие <?php Javascript::load(); ?>
4. Проверьте, чтобы №3 следовал после №2
Скачать плагин:
maps.2.0.2.zip